关于Git远程分支和本地分支统一的问题
关于Git远程分支和本地分支统一的问题
公司项目使用gitlab搭建,每次新功能开发总会新建分支,开发完成合并到master上之后,远程分支会删掉,但是本地缓存总是清不掉。google一下操作步骤,发篇文章记录一下。
解决办法:fetch之后删除掉没有与远程分支对应的本地分支:
1git fetch -p
查看本地缓存的远程分支:1git branch -a
查看本地缓存的远程分支删除不是否已经删除:1git remote show origin
本地删除远程分支的方法推送一个空分支到远程分支,其实就相当于删除远程分支:1git push origin :<branchName>
可以使用--delete语法删除远程分支:1git push origin --delete <branchName>
重命名远程分支:其实就是先删除远程分支,然后重命名本地分支,再重新提交一个远程分支。
1、删除远程分支:
1git push origin --delete <branchName>
2、重命名本地分支
1git branch -m <br ...
ubuntu 开机自动启动
ubuntu 开机自动启动
最近尝试自动化,遇到很多坑,今天写写ubuntu自动启动的问题。
先从坑一ubuntu init系统程序说起吧。init初始化系统的工具,init的启动首先要知道系统的时的默认运行级别,有文章说是位于/etc/inittab,但是我在亚马逊EC2 (Ubuntu 16.04.1 LTS (GNU/Linux 4.4.0-66-generic x86_64)上并没有找到这个文件。我是google了好久找到的runlevel 命令:
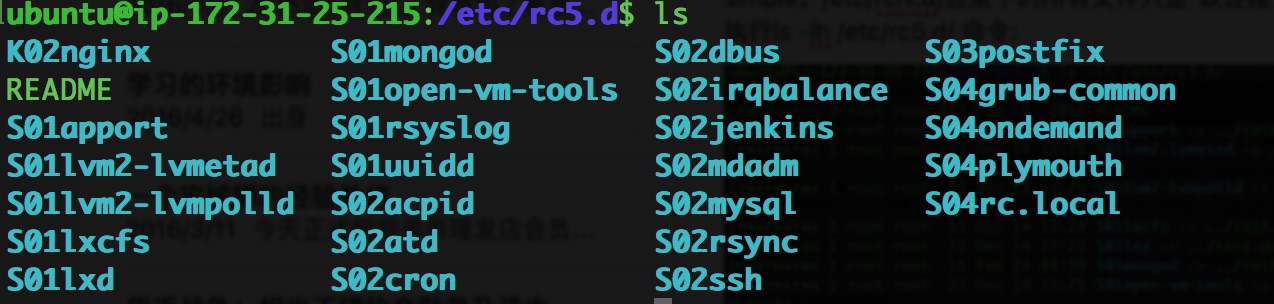
知道默认运行级别就好办啦。根据级别N 5,找到/etc/rc5.d/,这里就是系统默认启动的程序目录。
这里说一下,ubuntu有8个启动级别,是0-6和S。分别对应/etc/rcN.d/ 8个文件夹。
然而,你以为找到/etc/rcN.d/目录久找到脚本啦,too young too simple。/etc/rcN.d/目录下的所有文件只是‘软连接’。😯执行ls -lh /etc/rc5.d/ 命令:
自动启动需要的所有脚本都在/etc/init.d/文件夹里。/etc/rcN.d/只是控制启动关闭的软连接,文件夹 ...
git 合并多个 Commit
git 合并多个 Commit
在使用 Git 作为版本控制的时候,我们可能会由于各种各样的原因提交了许多临时的 commit,而这些 commit 拼接起来才是完整的任务。那么我们为了保证Master主分支上提交注释的可读性,需要在本地分支Push远程server之前合并你自己的多次提交注释日志,原则上3条以上就需要合并。
指定合并commit方法一最近提交commit指定数量的合并
1git rebase -i HEAD~3
HEAD~3中的3指的是合并最近3次commit
方法二指定的commit hash,hash之前的提交合并
1git log
获取不需要合并的 commit 的 hash 值
1git rebase -i b09ce93e4bb
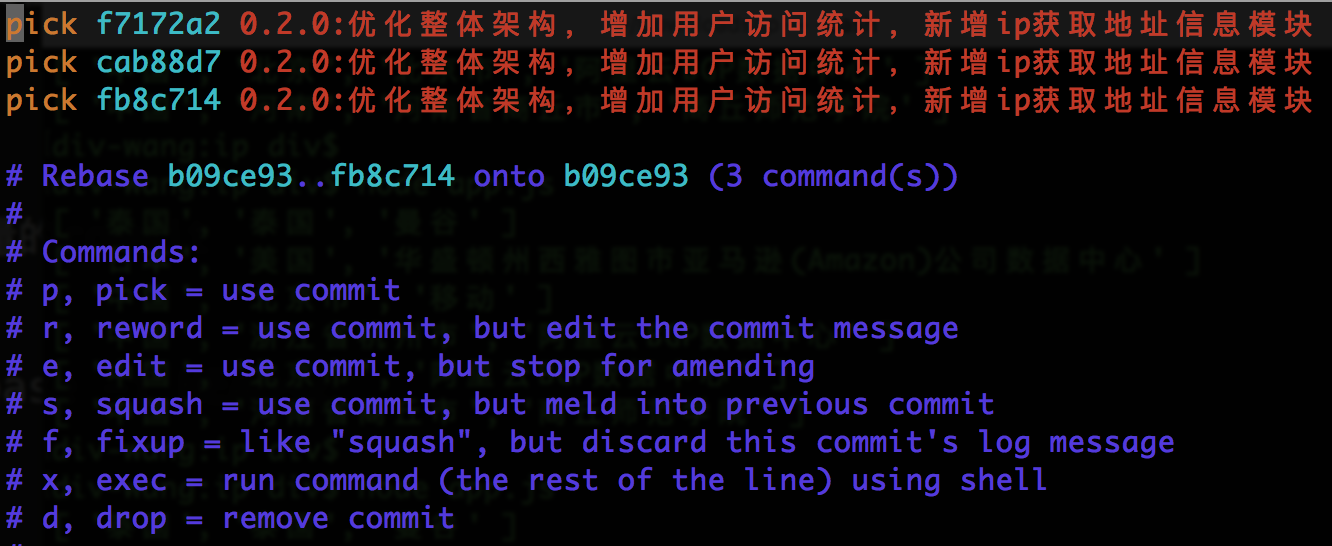
合并commit可以看到其中分为两个部分,上方未注释的部分是填写要执行的指令,而下方注释的部分则是指令的提示说明。指令部分中由前方的命令名称、commit hash 和 commit message 组成。
pick 是最终合并后的 commit
squash和fixup 是将当前 commit 合并到前一个commit
...
js操作剪切板复制粘贴
js操作剪切板复制粘贴
最近写一个js复制文本内容的功能,在网上搜了一圈,发大部分文章都是比较老旧的,有的甚至是flash复制。
截至2016年,clipboard API还在发展中,很多规范已经更新,市面上大部分文章都是比较老的API,很大一部分被抛弃。
使用event.clipboardData.setData()复制到剪切板在copy可以使用 event.clipboardData.setData() 更改剪贴板内容。
请注意,为了防止event事件默认操作被浏览器覆盖,需要阻止默认事件:
1234document.addEventListener('copy',function(e){ e.preventDefault(); //默认行为是复制所选文本 e.clipboardData.setData('text/plain','foo');});
使用execCommand触发复制事件如果需要触发复制事件(而不仅仅是通过浏览器UI处理用户复制的请求),则必须使用document.execCom ...
使用AWS搭建自己的VPN
使用AWS搭建自己的VPN
免费拥有自己的海外VPN服务器。
部署自己的AWS服务器网上有很多教程:新Amazon EC2免费VPS主机申请和使用方法:Linux和Windows申请亚马逊服务器 - google 搜索申请亚马逊服务器_百度搜索
使用putty软件,登录你的服务
首先准备好刚才下载的软件putty和puttygen,和key文件(就是那个后缀pem的文件)
使用puttygen把pem转换成ppk
使用ip登陆不会的参考:putty登陆ec2_百度搜索
使用root账户,直接输入EC2 ubuntu系统默认用户是ubuntu首先是启用root
12sudo passwd#会让你输入2次密码
然后使用Root账户登录
123su root#输入你刚才设置的密码会变成下面这样root@ip-172-31-20-144:/home/ubuntu#
安装pptpd1apt-get install pptpd
不获取root账户也可以
1sudo apt-get install pptpd
修改/etc/pptpd.conf文件,设置vpn代理地址1vi /etc/ppt ...
CSS 选择器性能求解
CSS 选择器性能求解
关于css性能的详细探究。
上周去360面试,有这么一个面试题:
写出下列最后输出文字的颜色的值?
<style>
a{color:#000}
#header a{color:pink}
.logo a{color:pink}
h1 a{color:pink}
</style>
<h1 clss="#header">
<div class="logo"><a>360</a></div>
</h1>
这么简单的题,我顺手就回答出来了~~科科
优先级顺序选择器列表优先级逐级增加:
通用选择器(*)
元素(类型)选择器
类选择器
属性选择器
伪类
ID 选择器
内联样式
但是,接下来面试官提问又来了:优先级你知道,那他们的性能谁的最高你知道吗?这下我就哔了个🐶了,css选择器也有性能一说,真实开眼界了!回来马上开始查文档,看文章!
CSS ...
git shell 技巧
git shell 技巧
git作为常用的代码管理工具,有些shell脚本可以大大提高使用git的效率,本文主要介绍一下我常用的一些shell技巧。
git shell 自动补全如果你用的是 Bash shell,可以试试看 Git 提供的自动补全脚本
git的源代码包里有个自动补全的shell脚本:contrib/completion/git-completion.bash
把这个文件保存到~/.git-completion.bash,
然后在.bash_profile中加入一行1source ~/.git-completion.bash
重启终端即可使用
也可以为系统上所有用户都设置默认使用此脚本。
脚本复制到本机
Mac /opt/local/etc/bash_completion.d 目录中,
Linux 复制到 /etc/bash_completion.d/ 目录中。
这两处目录中的脚本,都会在 Bash 启动时自动加载。
2.7 Git 基础 - 技巧和窍门
设置Git命令别名打开.bash_profile 文件1vi ~/.bash_profile
设置 ...
关于JavaScript的一些总结
关于JavaScript的一些总结
众所周知,JavaScript是动态的面向对象的编程语言,能够实现以下效果:
丰富Web 网页功能
丰富Web界面
实现本地或远程存储。
实现分布式网络应用的前端组件,并在后台进行数据存储管理。
使用JavaScript可以实现完整的分布式Web 应用。
JavaScript 中的数据类型JavaScript 提供三种元数据类型:string, number, Boolean,可使用typeof(type) 测试变量type 的类型
提供五种基本的引用类型:Object, Array, Function, Date 及RegExp。数组,函数,日期和正则表达式是特殊类型,但是严格来讲,日期和正则表达式是元数据类型,可封装在其他对象中。
JS 中变量类型,数组元素类型,函数参数以及返回值的类型不需要声明类型,类型之间的转换是自动执行的。
变量值可以是:
数值:如字符串,数字或布尔值。
对象引用: 可引用典型对象,也可以是数据,函数,日期或正则表达式。
特殊数据值,Null,是典型的用于初始化对象的默认值。
特殊数据undefined,常用于 ...
搜索引擎命令
搜索引擎命令
记录一些高级实用的搜索技巧。
双引号””把搜索词放在双引号中,代表完全匹配搜索,也就是说搜索结果返回的页面包含双引号中出现的所有的词,连顺序也必须完全匹配。baidu和Google 都支持这个指令。例如搜索: “淘宝设计”
减号-减号代表搜索不包含减号后面的词的页面。使用这个指令时减号前面必须是空格,减号后面没有空格,紧跟着需要排除的词。Google和baidu都支持这个指令。例如:淘宝 -设计返回的则是包含“淘宝”这个词,却不包含“设计”这个词的结果
星号*星号*是常用的通配符,也可以用在搜索中。百度不支持号搜索指令。比如在Google 中搜索:搜索*擎其中的号代表任何文字。返回的结果就不仅包含“搜索引擎”,还包含了“搜索收擎”,“搜索巨擎”等内容。
inurlinurl: 指令用于搜索查询词出现在url 中的页面。baidu和Google 都支持inurl 指令。inurl 指令支持中文和英文。比如搜索:inurl:淘宝设计
filetype用于搜索特定文件格式。Google和baidu都支持filetype 指令。比如搜索filetype:pdf 设计返回的就是包 ...
js判断一个对象是否为空对象
js判断一个对象是否为空对象
最近遇到一个问题,用vue循环一个数组,展示一些海报图片。数组为空的话是不会遍历的,为了不让能够出现默认图片,这也就需要在数组中增加一个默认空对象arr[{}]。问题来了,提交的时候怎么判断这个对象是空的呢?
简单粗暴的判断因为是展示海报图片,每个对象下都有url属性,所以最直接的判断当前object的url属性
123if (arr[0].url) { ...}
这个方法是无法判断arr为空的情况,如果arr[0]是个null,那么浏览器回抛出Cannot read property 'url' of undefined的错误
使用es5的getOwnPropertyNames属性getOwnPropertyNames 方法可以获取所有的元素键。它的返回值是一个数组,当数组长度为零时,说明对象为空。
1if (Object.getOwnPropertyNames(arr[0]))
这个方法和第一个方法相同,如果arr是个空数组,会抛出Cannot convert undefined or null to objec ...